CSS Gradient Background Maker
これまでグラデーションを表現する際は、背景画像を作って表示させる方法を使っていた人が多かったと思いますが、CSSで出来ればもう簡単!!
そして、複雑なCSSのコードを、色を入力するだけで生成できてしまうサービスがあり、これを使えば更に簡単に実装できますので紹介させて頂きます!
下記サイトをご確認ください!
CSS Gradient Background Maker
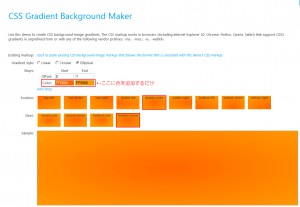
もう簡単です!下記のような画面が表示されますので、お好きな色を入力するだけ!

さらに2色だけのグラデーションでなく、複数の色を追加することも可能です!

最後に生成されるソースをCSSファイルにコピペするだけ!

とても簡単ですね!
今後確実に使わせて頂きます!
CSSについてご不明な点があれば、ホームページ制作会社 シーズ・クリエイトまでお気軽にお問い合わせください!
